Application PWA avec Reactjs et notification push
05 mai 2024
Table des matières:
- Créer une PWA avec Reactjs
- Que sont les notifications push ?**
- Qu’est-ce que FireBase ?
- Étape 1 : Configuration du firebase
- Étape 2 : Connecter Firebase à React
- Étape 3 : Testez le token
- Étape 4 : Réception de messages
- Étape 5 : Tester les notifications
Créer une PWA avec Reactjs
Que sont les notifications push ?**
Une notification push est un message qui apparaît sur un appareil mobile ou un ordinateur, alertant l’utilisateur d’un événement ou d’une mise à jour spécifique, même lorsque l’utilisateur n’utilise pas activement l’application ou le site Web. C’est un moyen pour les applications et les sites Web d’interagir avec les utilisateurs en fournissant des informations pertinentes en temps réel.
Dans ce didacticiel, nous allons expliquer comment configurer Firebase Cloud Messaging pour recevoir des notifications Web push dans votre application React js.
Qu’est-ce que FireBase ?
Firebase Cloud Messaging (FCM) est un service cloud vers appareil qui vous permet de relayer des messages et des notifications sans frais. Il fait partie de Firebase, une plate-forme complète de développement mobile de Google qui fournit des outils et une infrastructure pour aider les développeurs d’applications à créer, développer et monétiser leurs applications. FCM permet aux développeurs d’applications d’envoyer des notifications et des messages à leurs utilisateurs sur diverses plates-formes, notamment Android, iOS et le Web. Il permet aux développeurs d’envoyer des messages ciblés et prend également en charge l’envoi de notifications aux appareils en mode « veille » ou « veille », garantissant ainsi que les messages importants sont reçus en temps opportun.
Étape 1 : Configuration du firebase
Créez un compte sur https://firebase.google.com , si vous n’en avez pas déjà un. Après cela, cliquez sur Commencer ou sur Aller à la console
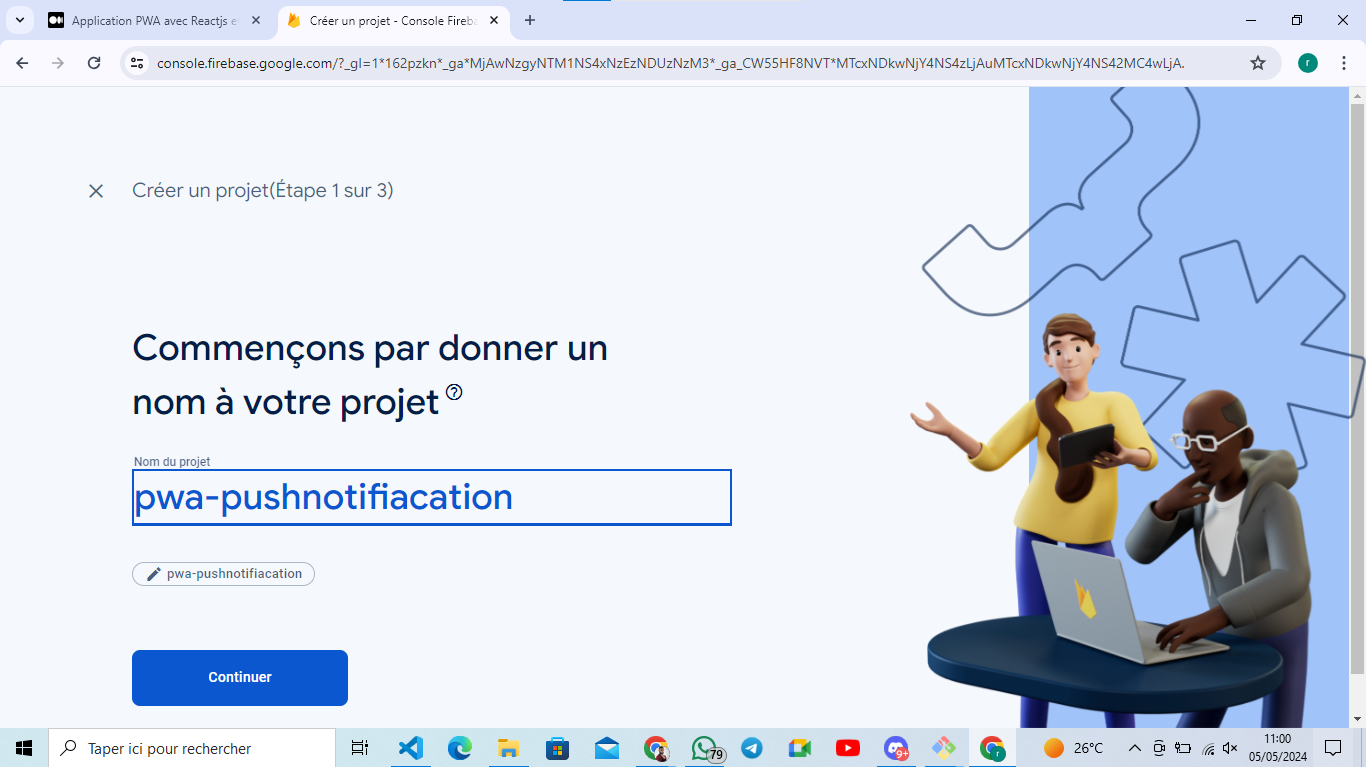
cliquez sur « Ajouter un projet ». créer un projet comporte 3 étapes :
1-définir un nom
 2-Cette étape concerne Google Analytics, appuyez sur Continuer
2-Cette étape concerne Google Analytics, appuyez sur Continuer
3- Configurez Google Analytics, choisissez « Compte par défaut pour Firebase »
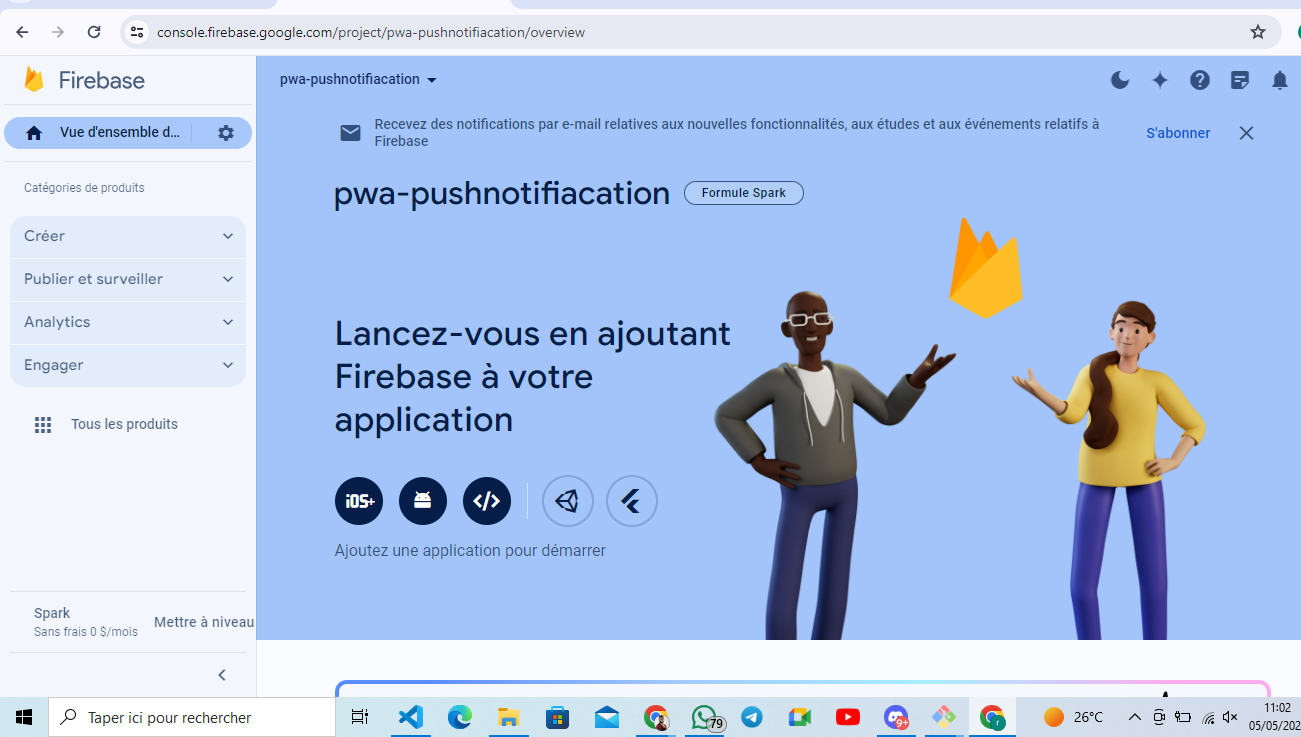
Une fois la création du projet réussie, vous serez dirigé vers une page comme celle-ci :

Puisque nous travaillons sur un projet Web, nous pouvons sélectionner l’ option Web en cliquant sur l’icône (</ > ). Cela nous amènerait à une interface pour ajouter Firebase à votre application Web. Après avoir rempli le champ pour le surnom de l’application et cliqué sur le bouton Enregistrer l’application , cela devrait générer un objet de configuration que nous devrons transmettre à notre application React dans les étapes ultérieures.
Étape 2 : Connecter Firebase à React
1-Installez Firebase dans votre projet en exécutant :
npm install Firebase2-Dans le répertoire src, créez un nouveau répertoire appelé firebaseNotification, créez un fichier appelé firebase.js et ajoutez les lignes de code suivantes :
// Firebase Cloud Messaging Configuration File.// Read more at https://firebase.google.com/docs/cloud-messaging/js/client && https://firebase.google.com/docs/cloud-messaging/js/receive import { initializeApp } from 'firebase/app';import { getMessaging, getToken, onMessage } from 'firebase/messaging'; const firebaseConfig = { apiKey: "YOUR_API_KEY", authDomain: "YOUR_AUTH_DOMAIN", projectId: "YOUR_PROJECT_ID", storageBucket: "YOUR_STORAGE_BUCKET", messagingSenderId: "YOUR_MESSAGING_SENDER_ID", appId: "YOUR_APP_ID", measurementId: "YOUR_MEASUREMENT_ID"}; initializeApp(firebaseConfig); const messaging = getMessaging(); export const requestForToken = () => { // The method getToken(): Promise<string> allows FCM to use the VAPID key credential // when sending message requests to different push services return getToken(messaging, { vapidKey: `YOUR_VAPID_KEY` }) //to authorize send requests to supported web push services .then((currentToken) => { if (currentToken) { console.log('current token for client: ', currentToken); if(localStorage.getItem('fcmToken') && currentToken !==localStorage.getItem('fcmToken')){ localStorage.setItem('fcmToken', currentToken); } else if(!localStorage.getItem('fcmToken')){ localStorage.setItem('fcmToken', currentToken); } } else { console.log('No registration token available. Request permission to generate one.'); } }) .catch((err) => { console.log('An error occurred while retrieving token. ', err); });};fonction requestForTokenqui utilise la getTokenméthode de Firebase. Cela vous permet d’abonner votre application aux notifications push. Si l’autorisation de notification n’a pas été accordée, cette méthode demandera à l’utilisateur les autorisations de notification. Sinon, il renvoie un jeton ou rejette la promesse en raison d’une erreur.
-
La getTokenméthode nécessite que vous transmettiez une identification volontaire du serveur d’applications ou une clé VAPID . Vous pouvez l’obtenir en suivant ces étapes :
-
Cliquez sur Paramètres du projet pour votre projet depuis la console Firebase, puis accédez à l’ onglet** Cloud Messaging** et faites défiler jusqu’à la section de configuration Web .
-
Sous l’onglet Certificats Web Push , cliquez sur Générer une paire de clés .
Étape 3 : Testez le token
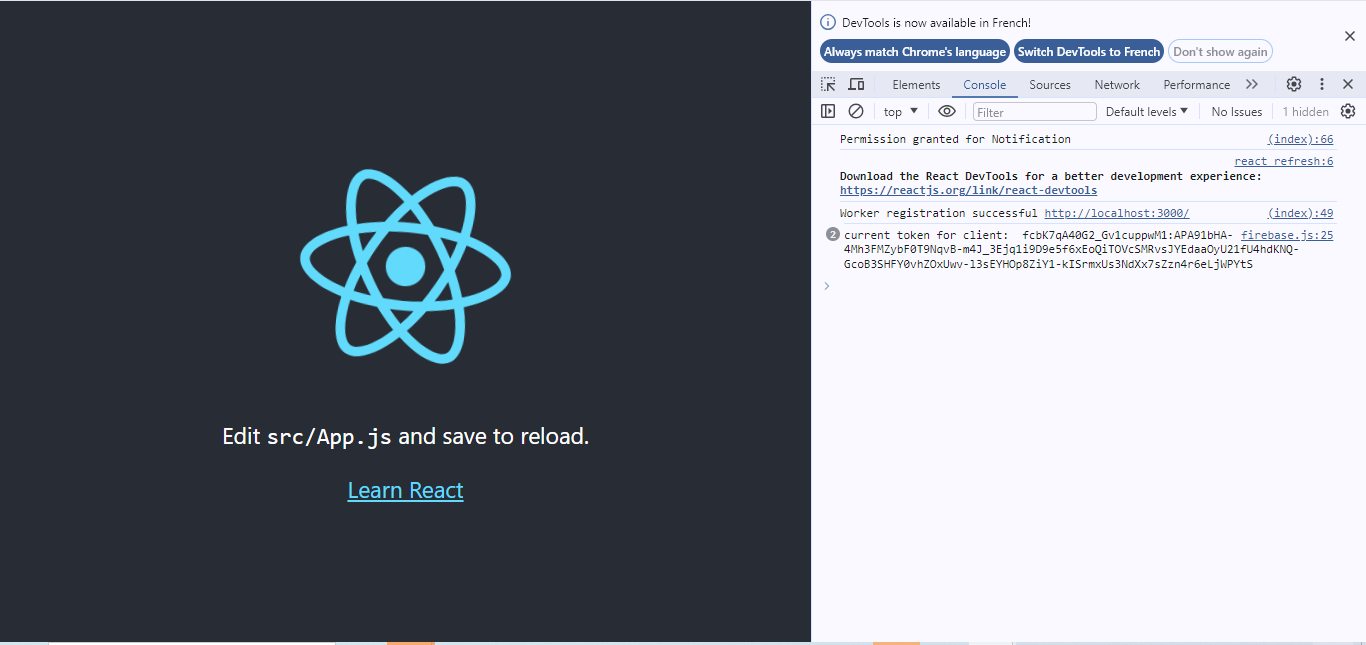
- ouvrez votre console, si notre application se connecte au service de messagerie Firebase Cloud, vous devriez voir le jeton

- Si vos autorisations ne sont pas accordées mais sont bloquées, vous devez vous assurer de définir les autorisations de notifications sur Autoriser dans votre navigateur.
- s’il vous manque les informations d’authentification requises , vous avez probablement transmis le mauvais VAPID_KEY .
Étape 4 : Réception de messages
Maintenant que la configuration initiale est terminée, vous devrez configurer les écouteurs de messages. Les écouteurs de message de premier plan sont appelés lorsque la page a le focus (c’est-à-dire lorsque l’utilisateur est sur l’onglet du navigateur contenant notre application Web), tandis que les écouteurs de message d’arrière-plan sont appelés lorsque l’utilisateur est sur un onglet différent ou même lorsque l’onglet contenant notre application est fermé.
Configuration de l’écouteur de premier plan : Pour gérer les messages lorsque l’application est au premier plan, vous pouvez utiliser la onMessageméthode de Firebase dans votre firebase.js fichier :
import { getMessaging, getToken, onMessage } from 'firebase/messaging';//....const messaging = getMessaging();//.... // Handle incoming messages. Called when:// - a message is received while the app has focusexport const onMessageListener = () => new Promise((resolve) => { onMessage(messaging, (payload) => { resolve(payload); }); });Créez le composant Notification : sous FirebaseNotification et ajoutez ces codes :
import React, {useState, useEffect} from 'react'import {requestForToken, onMessageListener} from './firebase';import {ToastContainer, toast} from 'react-toastify'; const Notification = () => { const [notification, setNotification] = useState({title: '', body: ''}); const notify = () => toast(<ToastDisplay/>); function ToastDisplay() { return ( <div> <p><b>{notification?.title}</b></p> <p>{notification?.body}</p> </div> ); }; useEffect(() => { if (notification?.title) { notify() } }, [notification]) requestForToken(); onMessageListener() .then((payload) => { setNotification({title: payload?.notification?.title, body: payload?.notification?.body}); }) .catch((err) => console.log('failed: ', err)); } export default Notificationet appelez-le dans App.js
**Configuration de l’écouteur en arrière-plan **: pour gérer les messages en arrière-plan, vous devez faire appel à un service worker . Un service worker est un script que votre navigateur exécute en arrière-plan, séparément de la page Web, activant des fonctionnalités qui ne nécessitent pas de page Web ou d’interaction de l’utilisateur.
Vous pouvez continuer en ajoutant les lignes de code suivantes à votre firebase-messaging-sw.js fichier :
import Scripts('https://www.gstatic.com/firebasejs/8.2.0/firebase-app.js');import Scripts('https://www.gstatic.com/firebasejs/8.2.0/firebase-messaging.js'); // Initialize the Firebase app in the service worker by passing the generated configconst firebaseConfig = { apiKey: "YOUR_API_KEY", authDomain: "YOUR_AUTH_DOMAIN", projectId: "YOUR_PROJECT_ID", storageBucket: "YOUR_STORAGE_BUCKET", messagingSenderId: "YOUR_MESSAGING_SENDER_ID", appId: "YOUR_APP_ID", measurementId: "YOUR_MEASUREMENT_ID"}; firebase.initializeApp(firebaseConfig); // Retrieve firebase messagingconst messaging = firebase.messaging(); // Handle incoming messages while the app is not in focus (i.e in the background, hidden behind other tabs, or completely closed).messaging.onBackgroundMessage(function(payload) { console.log('Received background message ', payload); });Étape 5 : Tester les notifications
Accédez à la console Firebase en procédant comme suit :
- Sur le tableau de bord de votre projet, faites défiler jusqu’à la section Cloud Messaging .
- Sous l’ onglet Notifications , cliquez sur le bouton Nouvelle notification
- Remplissez les informations pour le titre de la notification et le texte de la notification
- Dans la section Aperçu de l’appareil , cliquez sur Envoyer un message de test
- Dans la fenêtre contextuelle qui s’ouvre, saisissez le jeton client connecté à la console comme jeton d’enregistrement FCM et appuyez sur le bouton +.
- Assurez-vous que le token FCM est coché et cliquez sur Test . Vous pouvez également décider de remplir toute la section de notification Compose et d’appuyer sur le bouton Réviser en bas de la page pour l’envoyer à plusieurs applications cibles.
Si vous êtes sur l’onglet du navigateur avec l’application ouverte, vous devriez voir une notification apparaître.
Bien joué ! vous disposez d’une application PWA complète avec service de notification
Merci d’avoir lu mon article. Si vous avez des doutes, veuillez vous référer au code de mon GITHUB https://github.com/dave995/pwa-react-notificationpush
Partager cet article:
Coach à Bakeli School of Technology
